Πώς να κάνετε μια τολμηρή γραμματοσειρά στο CSS;
Για να κάνετε τολμηρή στο CSSχρησιμοποιήστε μια σειρά τυπικών εντολών. Αλλά μπορείτε να χρησιμοποιήσετε μη τυποποιημένες επιλογές που δίνουν ένα ενδιαφέρον αποτέλεσμα. Το έντονο πρόσωπο χρησιμοποιείται για να επισημάνει ένα αυστηρά ορισμένο κομμάτι του κειμένου. Το CSS μας βοηθά να ορίσουμε μια τέτοια γραμματοσειρά σε οποιαδήποτε φράση ή ακόμα και σε ένα μόνο γράμμα. Εάν εξακολουθείτε να χρησιμοποιείτε ετικέτες HTML για να επιτύχετε αυτό το αποτέλεσμα, θα πρέπει να επανεξετάσετε τις απόψεις σας σχετικά με τον προγραμματισμό, καθώς τα φύλλα στυλ των σκηνικών σας δίνουν ως προγραμματιστές περισσότερες επιλογές. Θα μιλήσουμε για μερικούς από αυτούς σε αυτό το άρθρο.

Ανάθεση
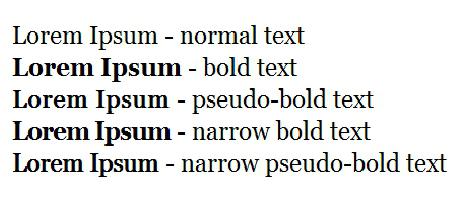
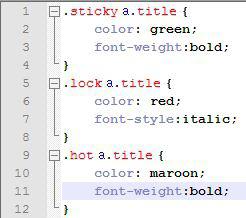
Αντιστοιχίστε το έντονο CSS χρησιμοποιώντας απλάκανόνες: γραμματοσειρά-βάρος. Μπορείτε να ορίσετε διάφορους συνδυασμούς ως τιμή. Για παράδειγμα, μπορείτε να γράψετε το στοιχείο "font-weight: bold", το οποίο σημαίνει έντονη γραφή. Η προεπιλεγμένη τιμή είναι "κανονική". Εκτός από τις λέξεις-κλειδιά, μπορείτε να χρησιμοποιήσετε κανονικούς αριθμούς. Οι συμβατικές μονάδες κυμαίνονται από 100 έως 900, όπου 400 αντιστοιχούν στην "κανονική" εντολή. Και αυτό σημαίνει ότι εάν ορίσετε την τιμή σε λιγότερο από 400, τότε η γραμματοσειρά θα χάσει τον κορεσμό της, και εάν είναι μεγαλύτερη, θα γίνει έντονη. Αυτό σας επιτρέπει να προσαρμόσετε χειροκίνητα το στυλ.
Στο CSS, μπορείτε να ορίσετε τολμηρή βάση με βάσηγονικό στοιχείο. Στα cascading tables, υπάρχουν δύο εντολές ("πιο τολμηρή" και "ελαφρύτερη") που μπορούν να αυξήσουν ή να μειώσουν τον κορεσμό του στυλ. Οι τιμές θα αλλάξουν ανάλογα με το γονικό στοιχείο. Η ιδιότητα γραμματοσειράς μπορεί να γραφτεί σε σύντομη μορφή - γραμματοσειρά, όπου μπορούν να γραφτούν όλα τα χαρακτηριστικά γραμματοσειράς.

Στόχος
Μπορείτε να ορίσετε μια τέτοια γραμματοσειρά CSS σε οποιοδήποτε στοιχείοHTML ή XHTML. Το εφέ θα είναι ορατό μόνο εάν η ετικέτα περιέχει κείμενο. Το HTML έχει αναλογική προς την ιδιότητα του γραμματοσειράς. Εάν τοποθετήσετε κείμενο ανάμεσα στις ετικέτες <strong>, θα γίνει πιο κορεσμένη. Η περιουσία της είναι εντελώς πανομοιότυπη με την αξία του "έντονου". Ορισμένοι προγραμματιστές δεν βλέπουν τη διαφορά μεταξύ της ετικέτας <strong> και της γραμματοσειράς CSS με έντονη γραφή. Αλλά υπάρχουν διαφορές. Η ετικέτα έχει το δικό της σημασιολογικό φορτίο, χρησιμοποιείται για πραγματικά σημαντικές πληροφορίες. Και η ιδιότητα CSS είναι απλώς μια διακοσμητική αξία που χρησιμοποιείται για τη διακόσμηση κειμένου. Αφήστε αυτή τη διαφορά να μην γίνει αισθητή κατά την ανάγνωση, αλλά, όπως συνιστά η κοινοπραξία του World Wide Web, όλα πρέπει να είναι σε θέση. Αυτή η σειρά κωδικών θα αυξήσει τη διάρκεια ζωής των σελίδων σας. Μετά από όλα, δεν είναι μακριά η στιγμή κατά την οποία τα προγράμματα περιήγησης θα μάθουν να χρησιμοποιούν διαφορετικό τρόπο απεικόνισης κειμένου, όπου η σημασιολογική και διακοσμητική σημασία θα ξεχωρίζει. Μην ξεχάσετε αυτό κατά τη δημιουργία των σελίδων σας.

Συμπέρασμα
Η υπάρχουσα τολμηρή γραμματοσειρά στο CSS επιτρέπειμειώστε τον πηγαίο κώδικα της σελίδας. Μετά από όλα, δεν χρειάζεται να χρησιμοποιήσετε την ετικέτα <strong>. Απλά τυλίξτε το κείμενο που χρειάζεστε σε μια συγκεκριμένη κλάση. Και αν θέλετε να ακυρώσετε το έντονο στυλ, πρέπει απλά να διορθώσετε ένα αρχείο με cascading πίνακες. Αλλά μην ξεχνάτε ότι δεν πρέπει να καταχραστείτε αυτή την ιδιοκτησία, καθώς η υπερβολική χρήση διαφόρων διακοσμητικών τεχνικών μπορεί να καταστρέψει το κείμενο. Συνιστάται να χρησιμοποιείτε έντονους χαρακτήρες μόνο όταν είναι πραγματικά απαραίτητο, για παράδειγμα, για να επισημάνετε τις επικεφαλίδες ή το όνομα μιας συγκεκριμένης ενότητας.
</ p>